Project Overview
Role: Project Lead, Gameplay Designer/Developer, VFX Designer
Collaborators:
- Jonathan Newman - Sound/UI Designer, Gameplay Designer/Developer
- Adrien Pringle - Gameplay Programmer, Particle Designer
- Taylor Liu - Environment/Effect Artist
- Stratos Argentius - Character/Effect Artist
Tools Used:
- Unity (C#)
Duration: 72 hours (Oct 1st 2021 - Oct 4th 2021)
Project Screenshots
Project Description
Unfabled is a game created for Ludum Dare 49 under the theme of "Unstable", drawing inspiration by fact-paced actions and Magicka-styled spell slinging. The game went on to place in the top 20% under the Jam event.
In Unfabled, you play as a mad wizard whose horse has been stolen from its stable! Standing between you and your horse is a treacherous forest filled with beasts and guards attempting to stop you in your path.
Throughout this project, my main objective was to take charge of the project with a heavy focus on design elements.
Gameplay Design
Similar to previous game jams, my team first discussed how to dissect the definition of the word "Unstable" at the beginning of the jam, and how to convey those definitions to a player. We settled on the idea of unstable spell-casting, and converted that idea into the core gameplay identity of Unfabled.
The core gameplay of Unfabled consists of players selecting spells in a short timeframe against oncoming waves of enemies, with the intent of making the character feel powerful through strong visual and auditory feedback.
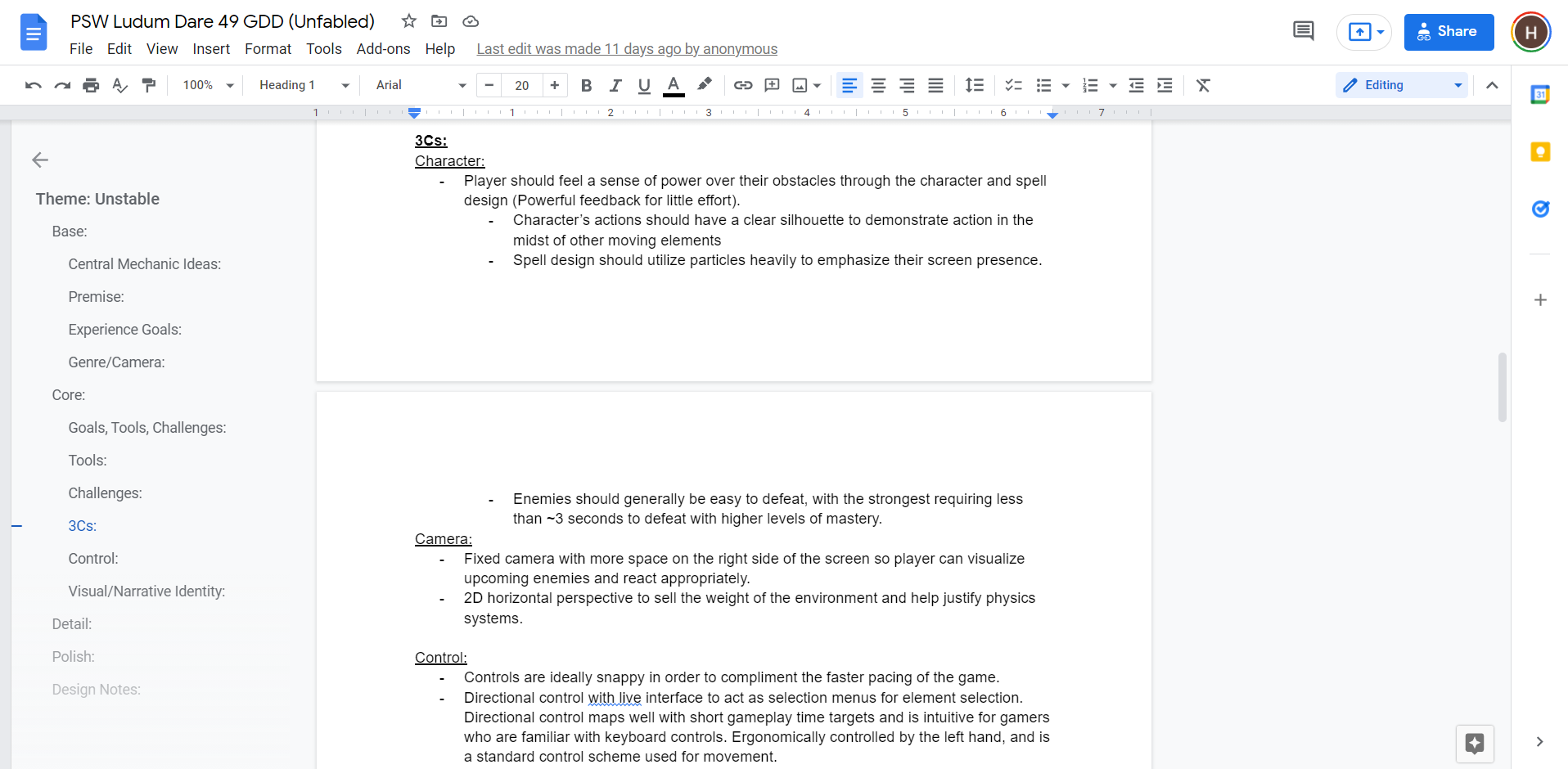
In order to ensure that I could accurately design for the player experience, I opted to employ a 3C (Character, Controls, Camera) framework to help define what the player should experience from our designs, acting as a razor for the design of our game.

Spells & Enemies
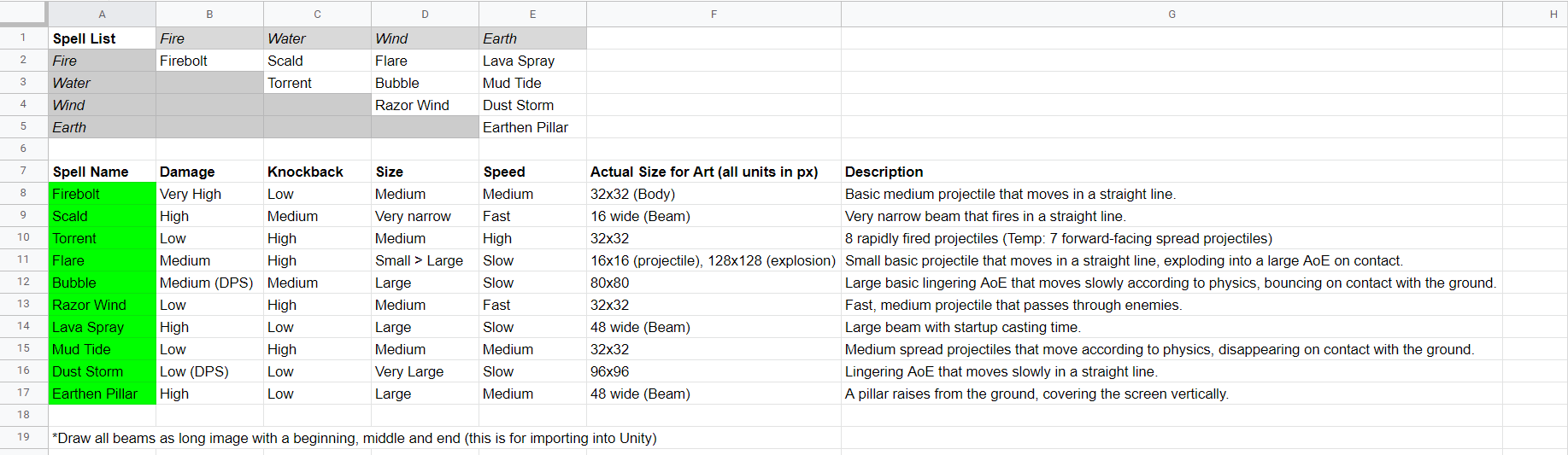
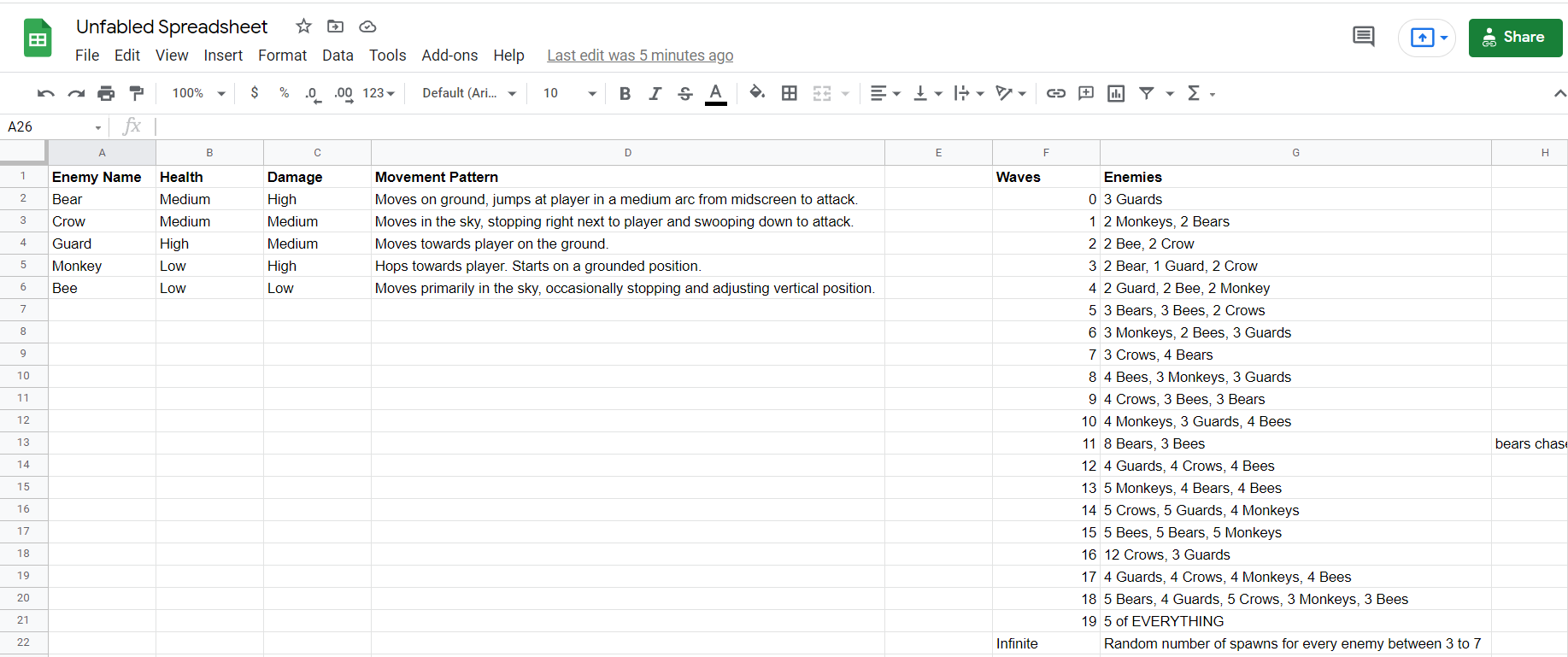
In designing spells and enemies, making sure that everything had unique behaviours and properties was essential to emphasizing the randomness of spellcasting and presenting a lack of order within the game, helping to sell the theme of "Unstable".
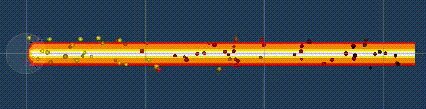
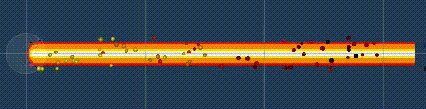
For example, Scald and Lava Spray both act as beams that extend from the player's position. On one hand, Scald is a thinner, faster beam with high knockback, focused on quickly pushing enemies back. On the other hand, Lava Spray is a wider, slower beam that requires a bigger commitment, focused on killing enemies through the spell's high damage. Defining the different properties of these beams helped distinguish the identities of these spells, allowing for the team to better adjust effects to provide the correct feedback to our players.
For the purposes of better organization and communication, as many design elements as possible were laid out either in the Game Design Document or on a spreadsheet. This helped our team stay organized and allowed us to better prioritize tasks over the 72-hour period.


Visual Effects
Early on in the design process, the team decided that particles should be used heavily not only to emphasize the properties of the spells, but also to provide the player with satisfying visual feedback for every spell they cast.
A heavy use of particles also served to dominate screen space and draw the player's attention to the action on screen, keeping them invested in the gameplay loop.




Takeaways
Through the course of this project, I was able to capitalize on my previous experience and act as not only a designer, but a project lead for this game jam. Working from the top down helped me better understand how design communication can help developers and artists alike on a project, and streamline the production process.

