Project Overview
Role: 2D Character Artist/Animator, VFX, Gameplay & Level Designer
Collaborators:
- Jonathan Newman - Project Lead, Gameplay Designer/Developer, Music
- Nathan Cerone - Gameplay Designer/Developer, Level Designer
- Matthew Armstrong - Environment Artist, Sound Designer
Tools Used:
- Aseprite (2D Pixel Art)
- Unity (Development)
- C# (Development)
Duration: 4 Months (September 2022 - December 2022)
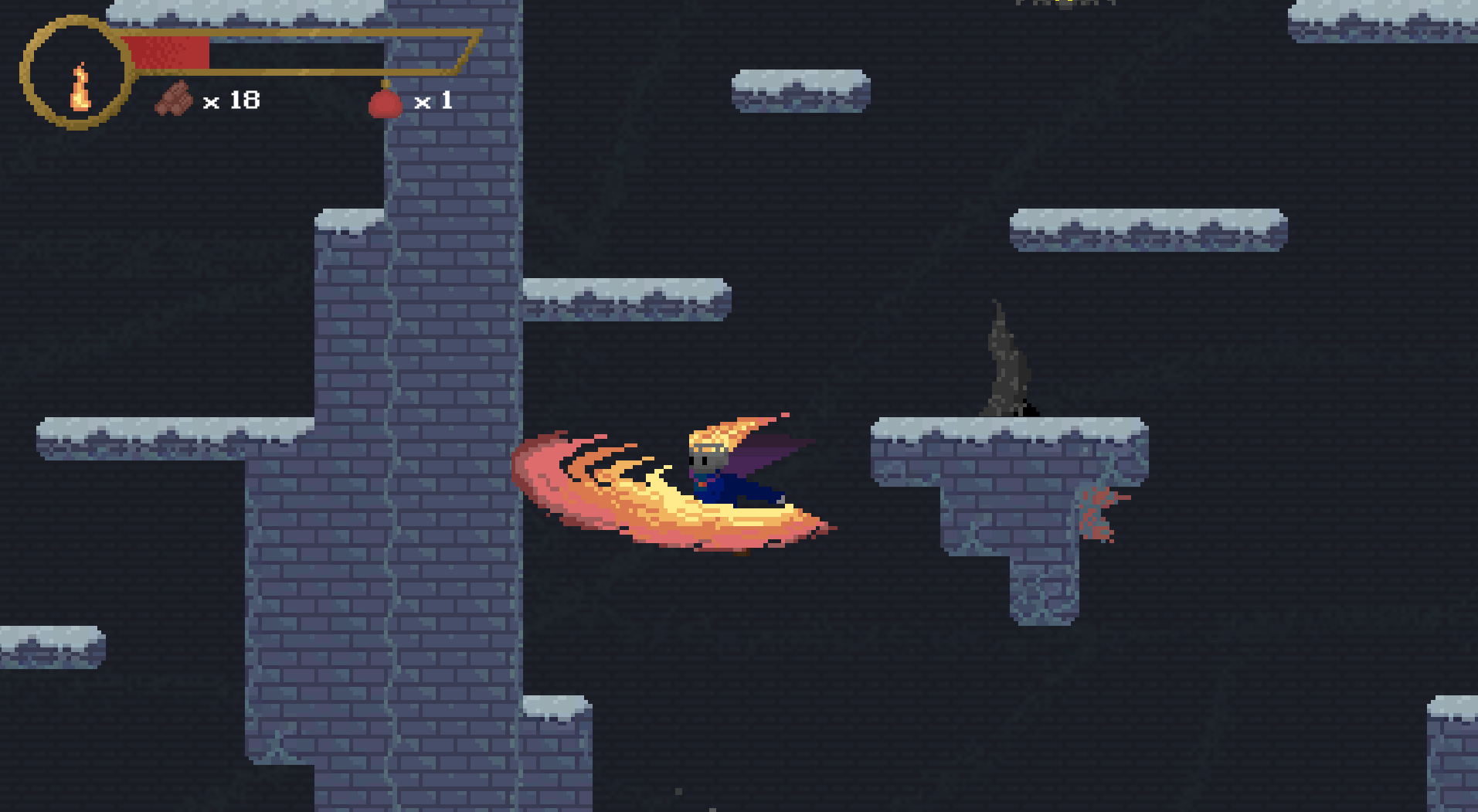
Project Screenshots
Project Description
Tower of Ash is a roguelite metroidvania platformer. You play as the Kindling, a being made of fire, with the goal of reaching the top of the titular Tower of Ash to claim the Eternal Flame.
However, you only have a limited amount of time to climb. As you climb, your life force -- your Embers of Life -- slowly fade, so you must climb as far as you can before they are snuffed out. Then, you must begin your climb from the bottom all over again.
This game was created as part of a university project at Simon Fraser University - IAT 410 Advanced Game Design. Throughout this project, I took on many new roles when compared to other projects, with the main goal of broadening my horizons as a designer, and further understand the asset creation pipeline.
Character Art and Animation
The Kindling
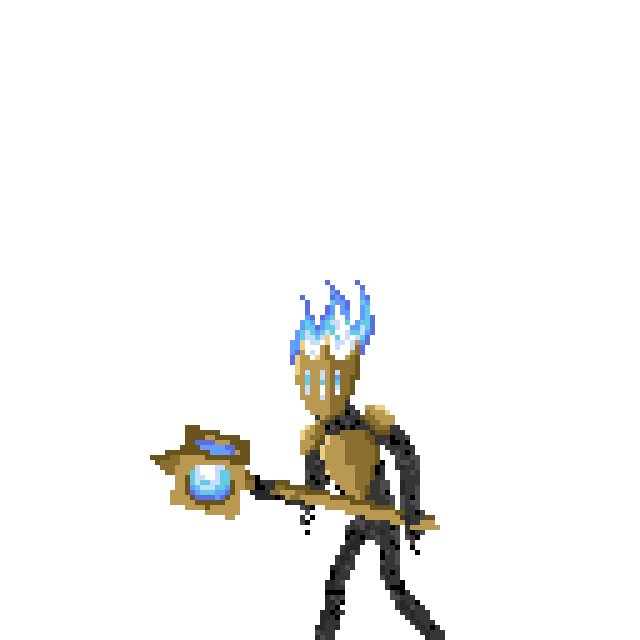
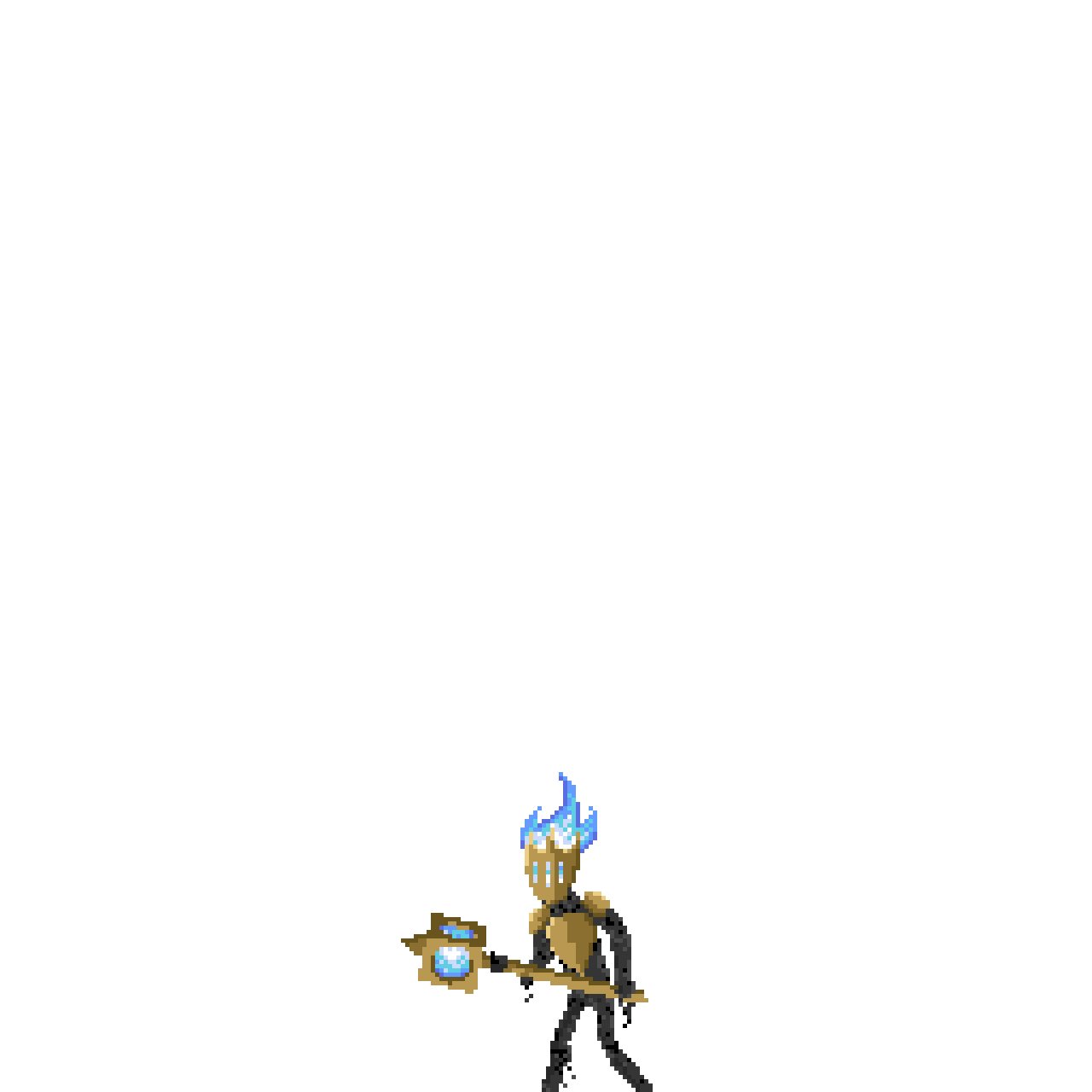
One of my main responsibilities was also to design and animate characters and enemies. Starting with the player character, I first took on the role by refining a rough concept of the main character given to me by another group member.
When animating the player character’s attacks, I wanted to ensure that attacking provided strong visual feedback for the player. In order to further enforce the game’s themes, I decided to create fiery smears for every attack - bright streaks of flame that will grab the players attention.


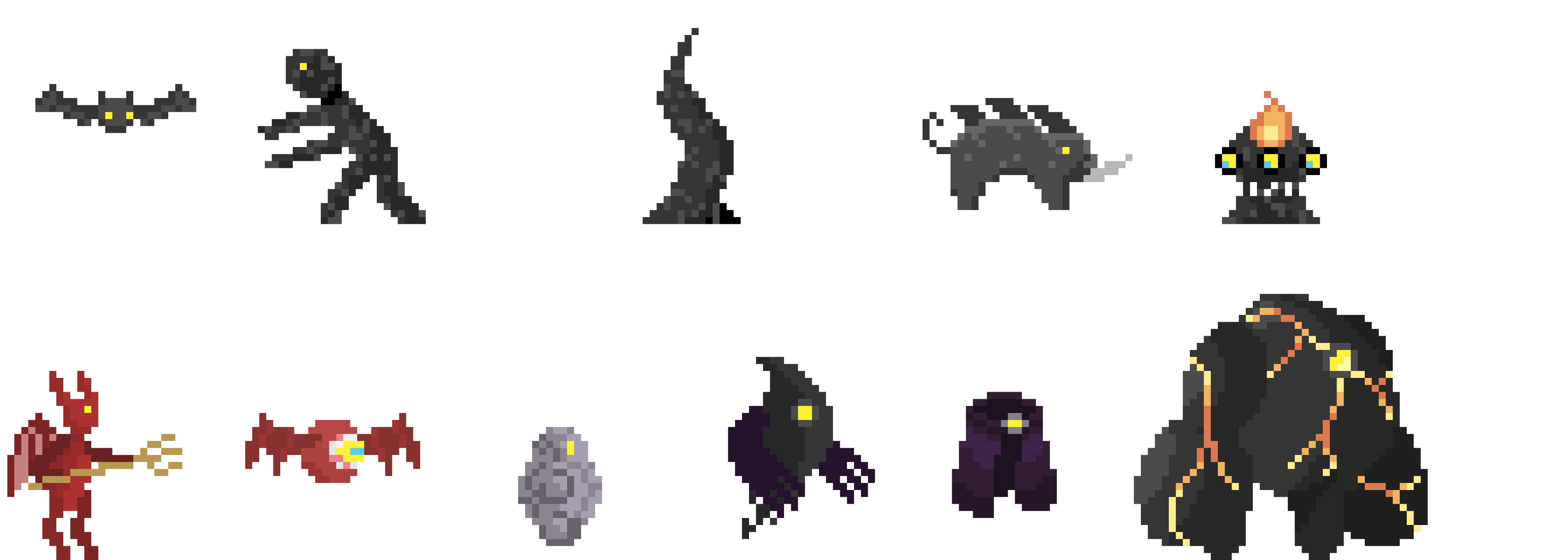
Enemies
Afterwards, I designed and animated the enemies. One major challenge I encountered was having to make each enemy stand out.
I stuck to a principle of making sure every enemy had a unique body shape and silhouette, such that players won’t be able to mistake them. I also used a themed color palette based on the environment to ensure that there was thematic homogeneity between the enemies.

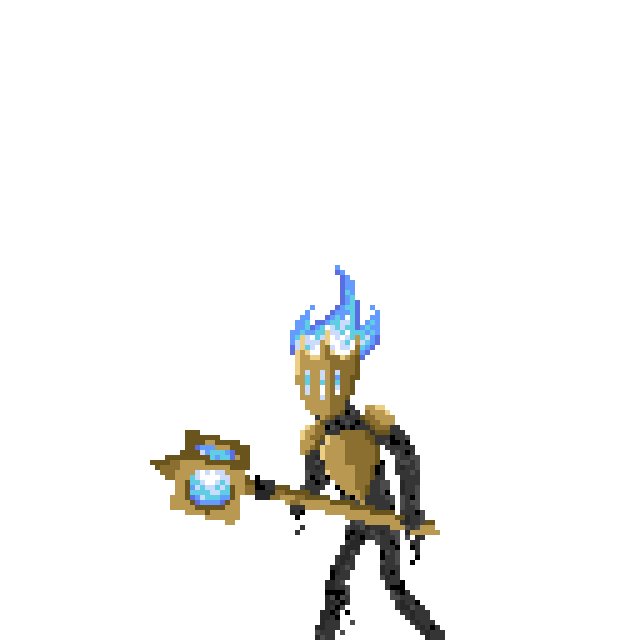
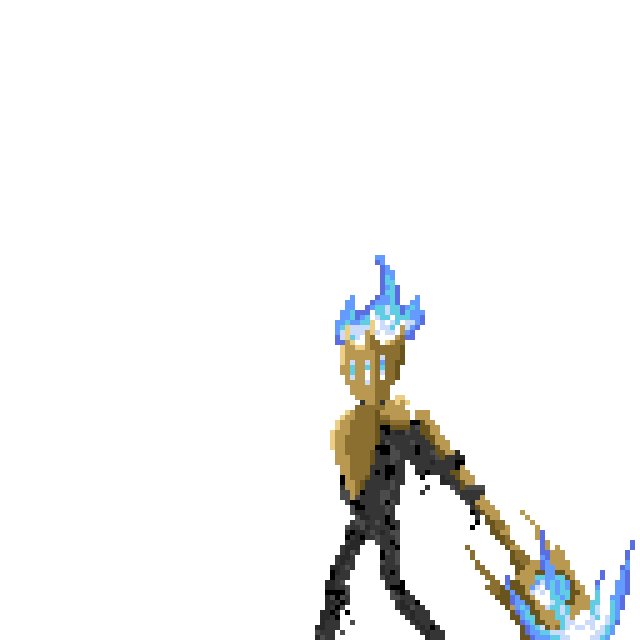
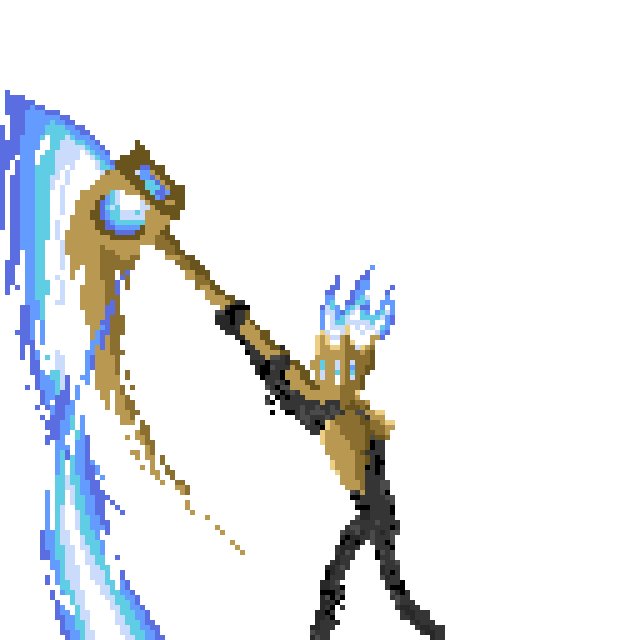
Final Boss
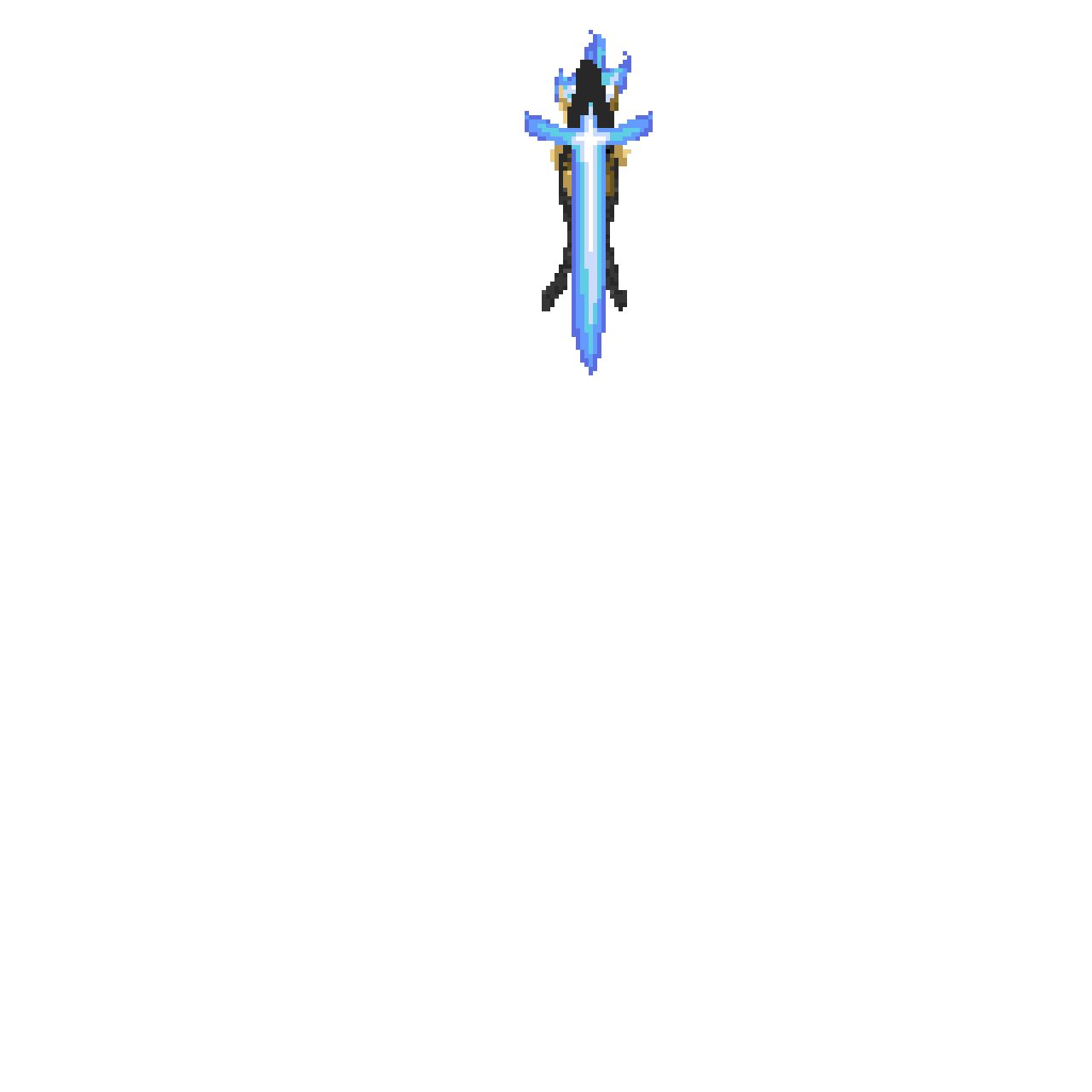
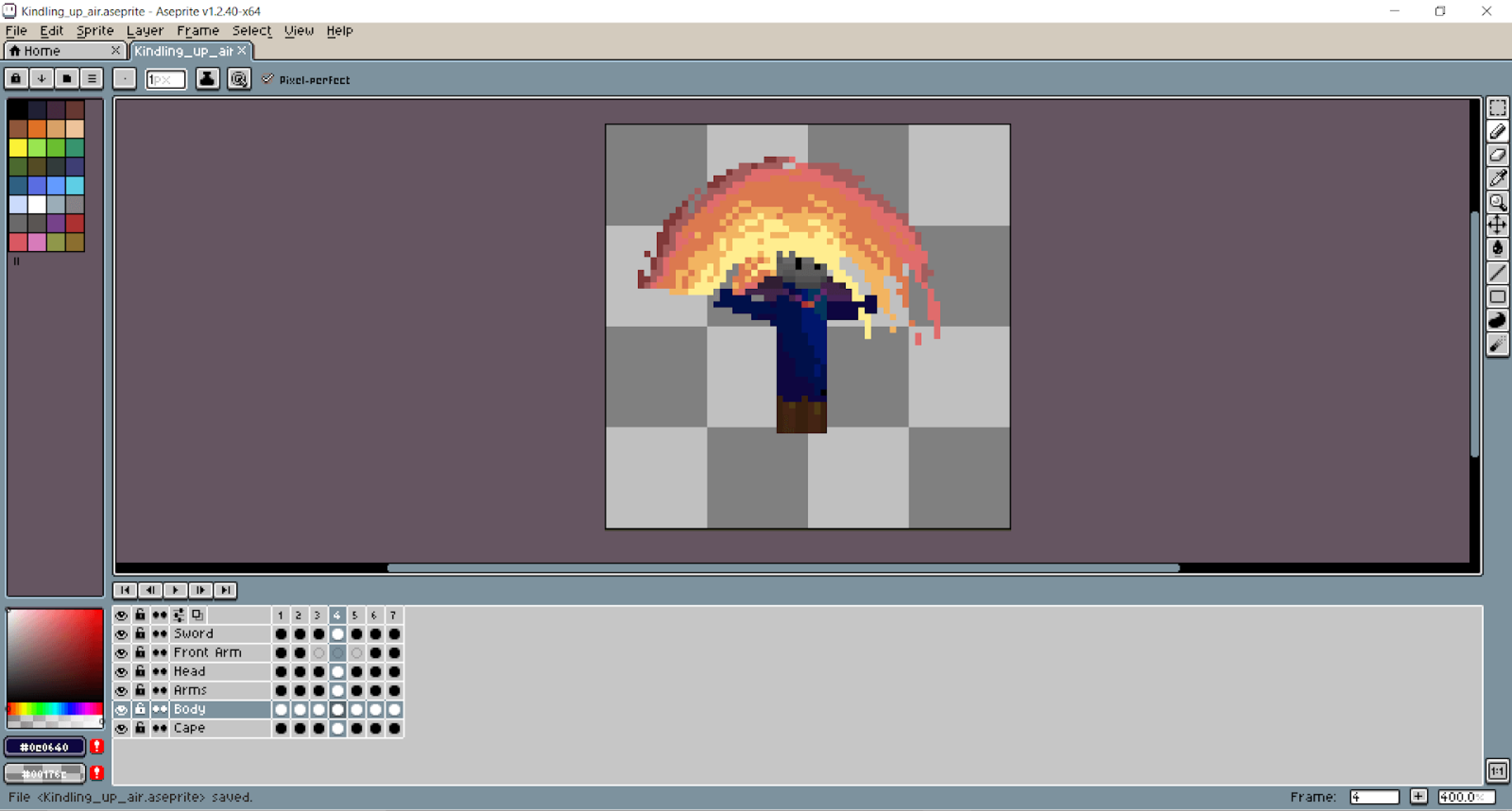
Finally, there was the boss. As this was the finale to the game, I made their animations as flashy and visually stunning as possible.
Different weapons were also used as symbols in attack animations in order to differentiate them and provide clear indicators to players, allowing them to better identify attacks as they come and giving them more time to react.
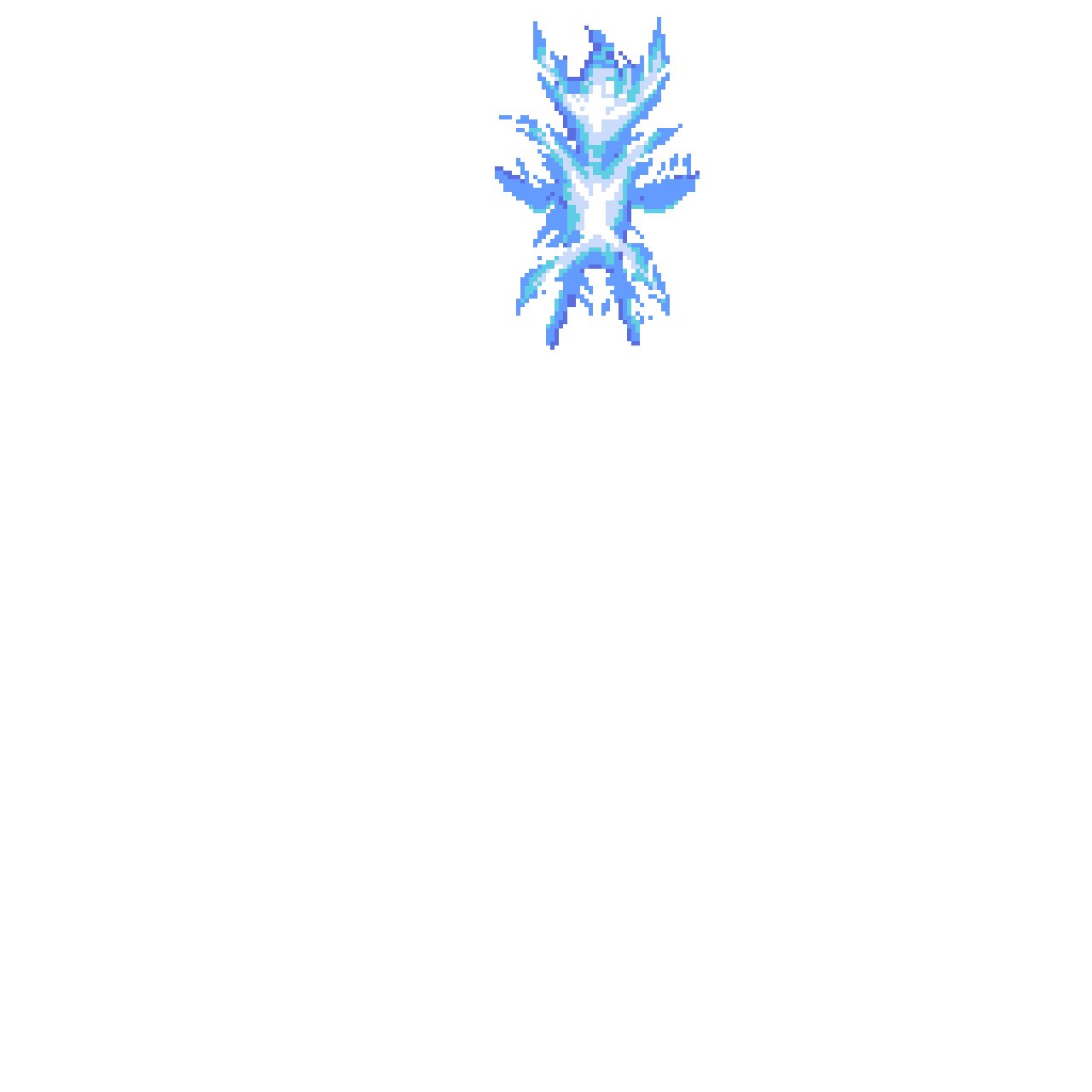
Visual Effects
In designing the visual effects, I not only wanted to emphasize the core visual theme of flames, but also provide the player with visually satisfying feedback at every step - whether it is something flashy like performing an attack, or a simple action like jumping and landing.
Particles were set to the size of a pixel to match the art style, implemented using Unity’s particle engine.
Gameplay & Level Design
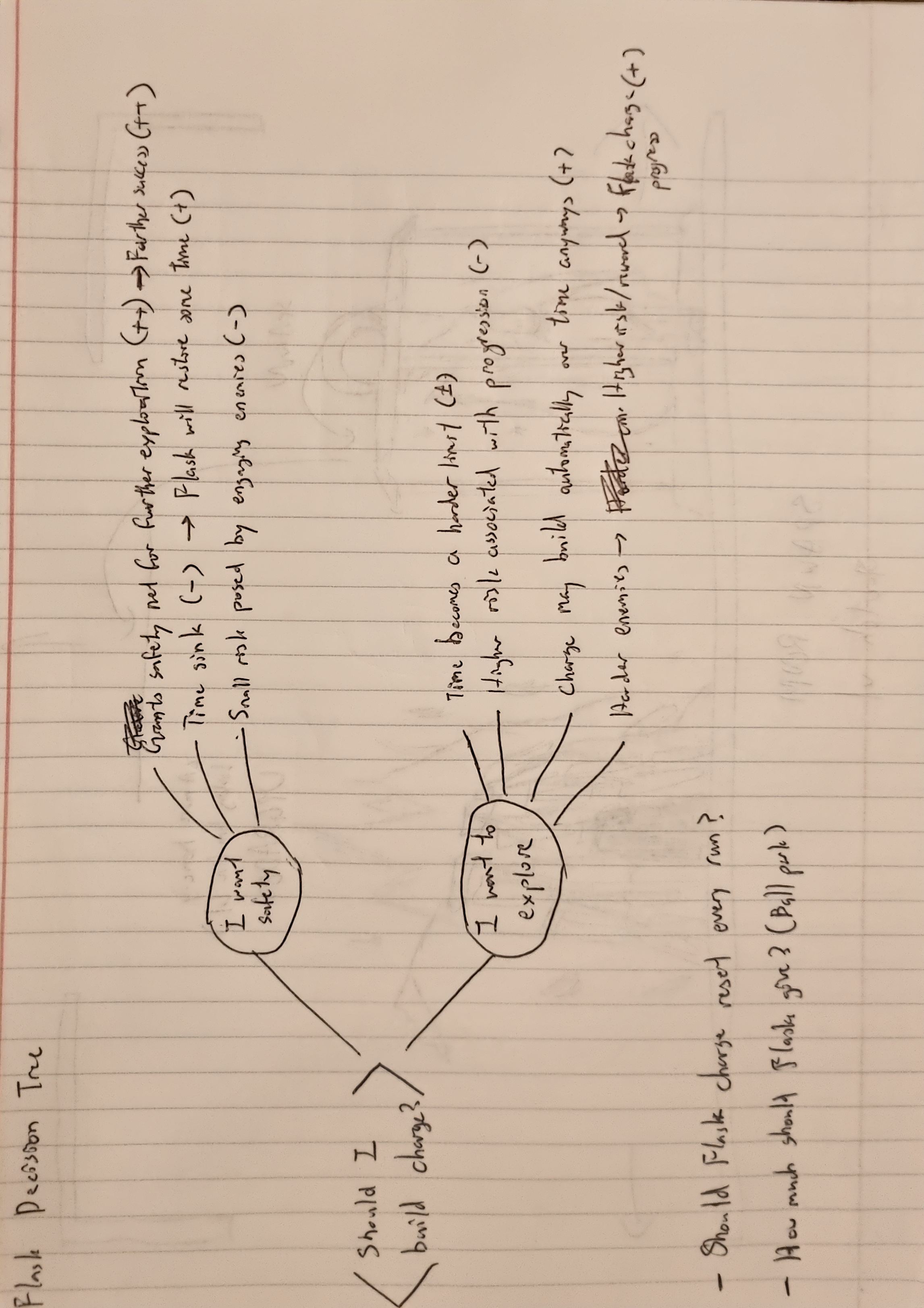
During pre-production, some of my main responsibilities were to plan enemy interactions, and refine the Embers of Life (depleting health bar) and Oil Flask (health potion) mechanics.
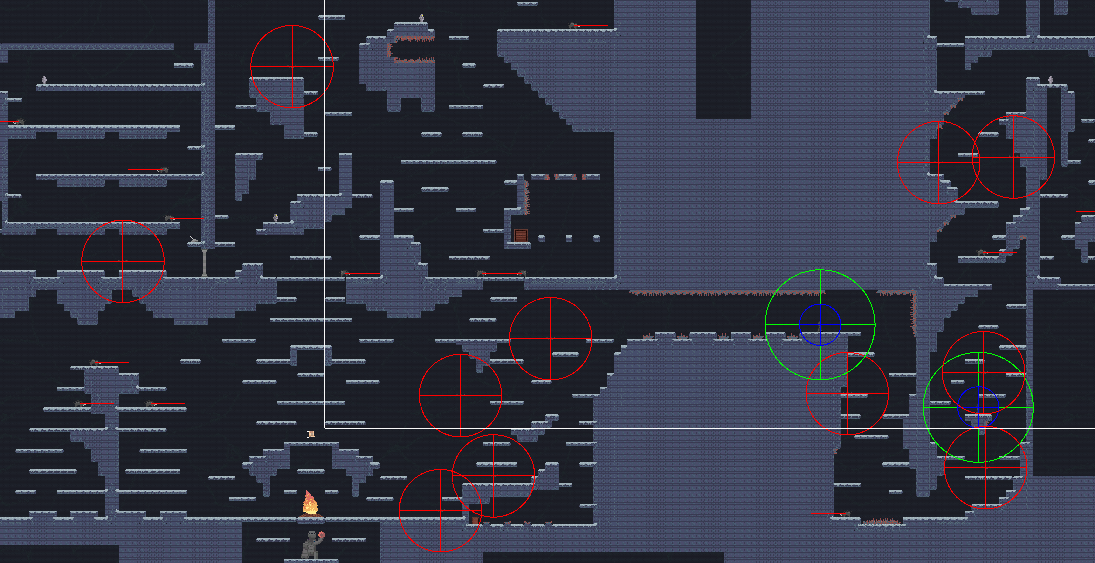
For level design, one concept I implemented in the final product was using level geometry to inform progression and indicate possible pathways to the player. Curves and vertical extensions to “floating islands” were added in order to guide the player towards destinations they can’t immediately see. This is important because of the high amount of tension present during moment-to-moment gameplay, largely driven by the Embers of Life mechanic.


Takeaways
Through this project, I feel like I have significantly improved my skills in art, animation and VFX - in addition to bolstering my skills in creating satisfying player feedback through visuals.
While I wish there was more time during the project to implement more structured design frameworks, one valuable lesson I learned through Tower of Ash is prioritizing which frameworks to use that are most important for communication with other members of the team. This allowed me to further refine my design process over the course of the project - using concepts I had learned in the past as inspiration to create new, innovative solutions for designs.
You can read more about our processes through our blog linked below!