Project Overview
Role: UX Designer
Collaborators:
- Alyssa Umbal
- Firm Kongthong
- Van Mai
- James Halim
Tools Used:
- Figma (Prototyping)
Duration: 3 days (May 21st 2021 - May 23rd 2021)
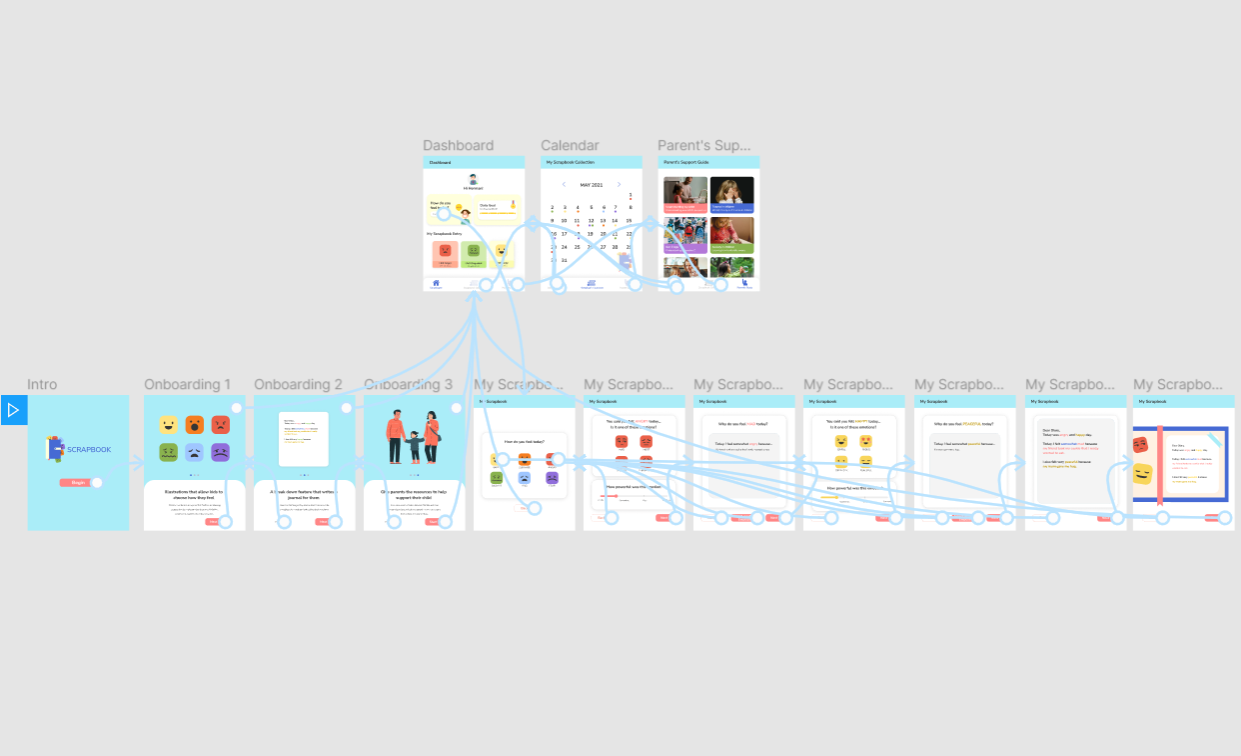
Project Screenshots
Project Description
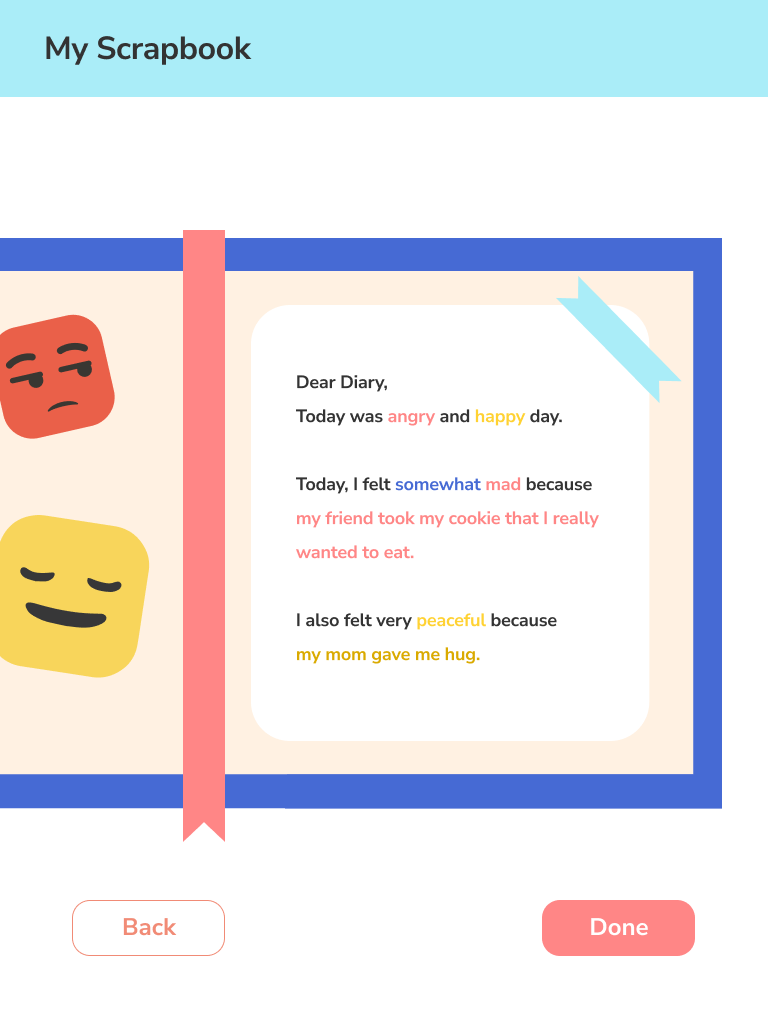
Scrapbook is a children's mental health journal prototyped for the Hack4Health hackathon in May 2021. When prototyping the application, we aimed to help children understand their emotions more to placate anxiety and stress, and create a platform that facilitates emotional communication between parent & child.
Through this project, I wanted to develop my skills in UX design while challenging myself in tackling a growing issue.
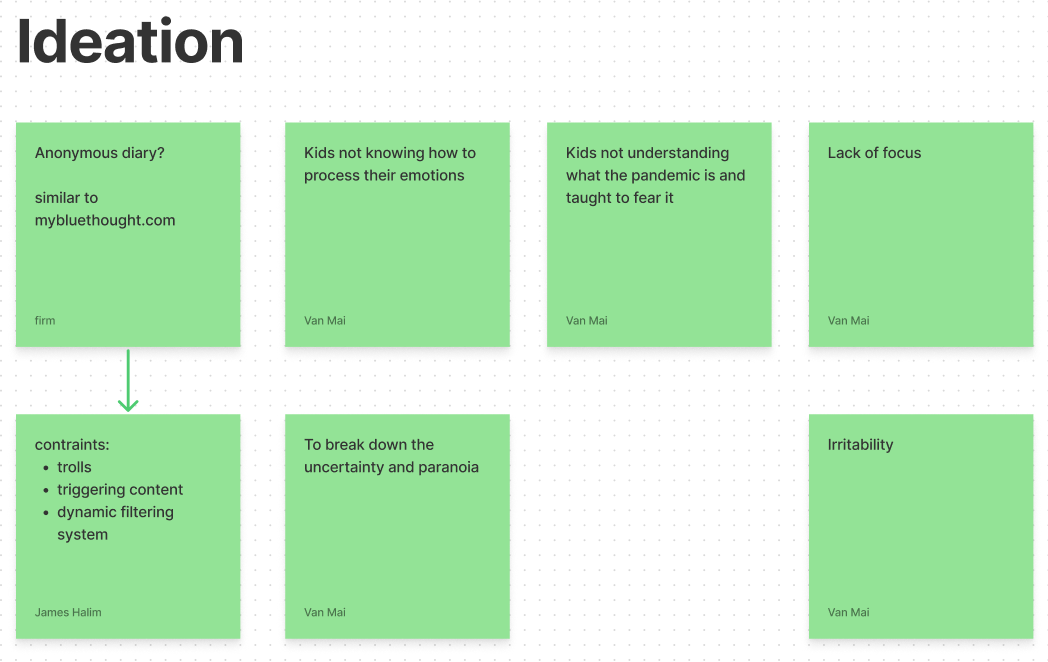
Initial Ideation
During the initial stages of the project, we gathered as a group to brainstorm possible project ideas for the hackathon. After coming across the idea of helping children with their mental health, I then decided to draft up and conduct a short interview to learn about children's emotional struggles during the COVID-19 pandemic.
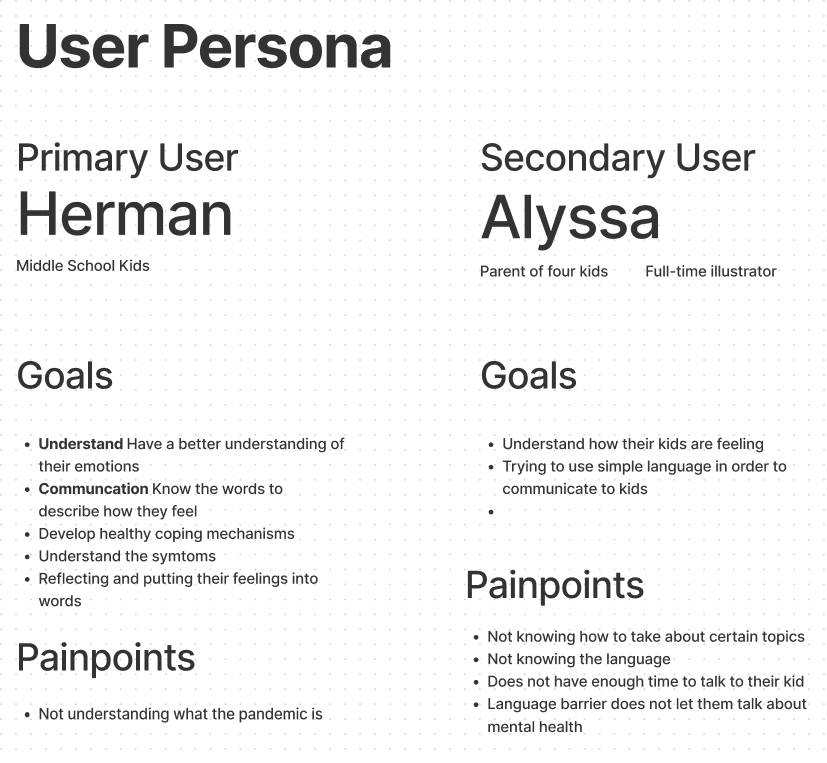
After sharing my findings with the team, we then used that information to further refine our project idea as well as create user personas and a userflow in preperation for the prototype.


Wireframing
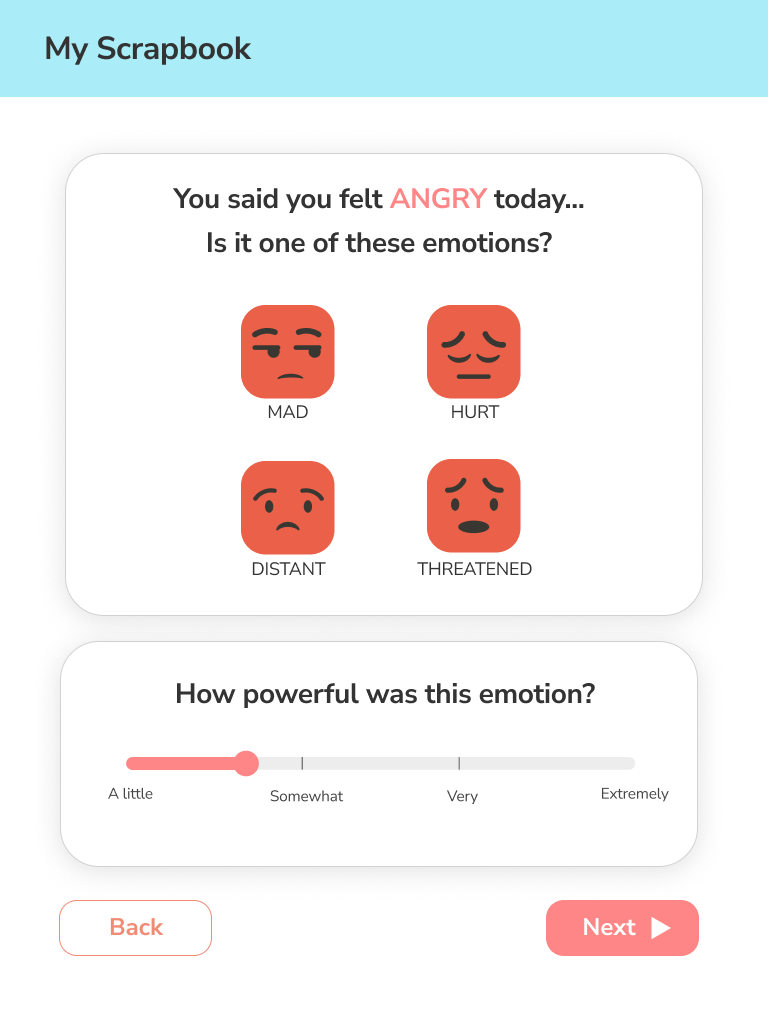
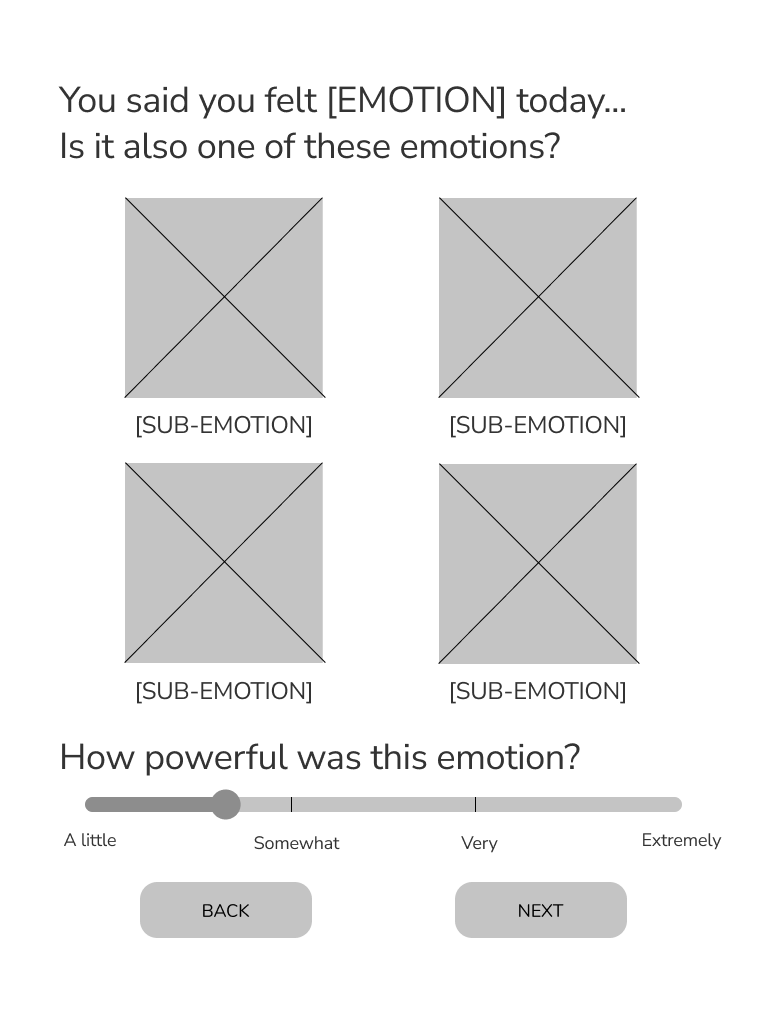
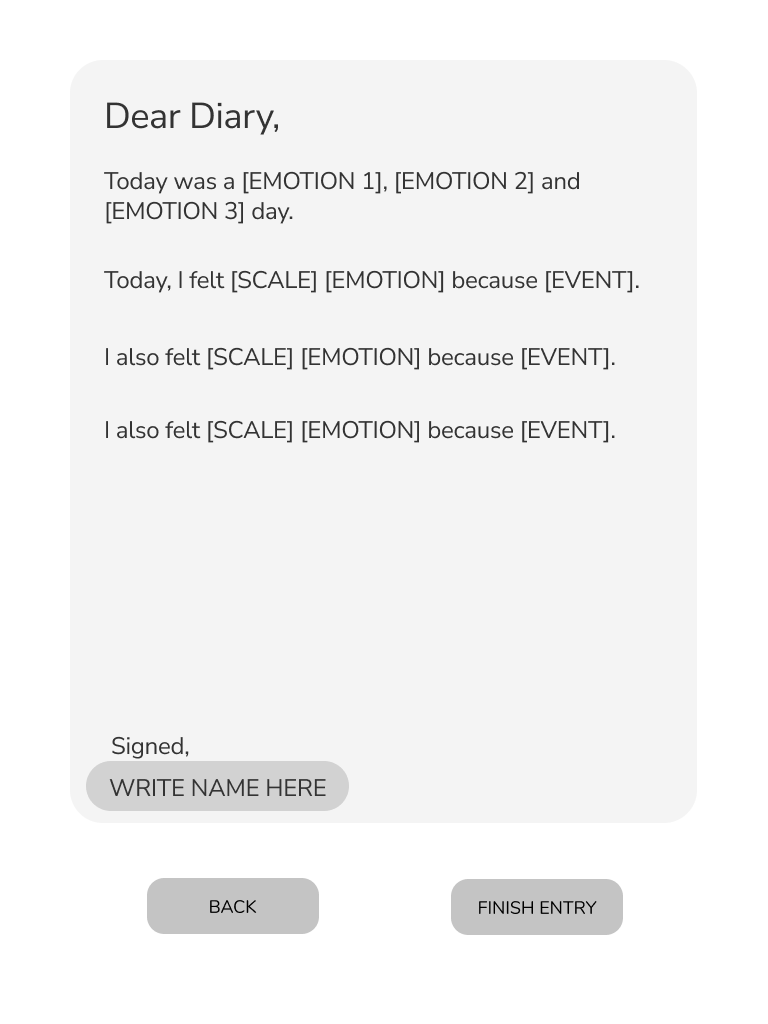
Everyone in the team first started off by creating wireframes for the screens we needed for the prototype. We decided to put extra focus into the emotion identification screens due to those screens encompassing the core functionality of the application.


High-fidelity
After meeting and deciding on the best wireframes, the team then polished them for a final prototype. My job during this process was to assist with the interactions and make sure everything was functional for the presentation at the end of the hackathon.
One problem we ran into was that while we initially wanted to have a drag-and-drop interface for the emotion selection screen for a more tactile experience for children, we didn't have the time to prototype the interaction. Instead, we opted to use a single-selection interaction instead, but gave the user the ability to select extra emotions after going through each paragraph in the journal entry.
Takeaways
Overall, Scrapbook was a fun UX project to embark on. Through this process, I better understood how to intentionally design interactions based on user personas, and how to streamline progress between mutiple UX designers.