Project Overview
Role: Lead Designer/Developer, Sound Design, Animator
Collaborators:
- Sirius Li - Character Design
- Jonathan Newman - BGM
Tools Used:
- Processing (Development)
- Piskel.io (Pixel Art & Animation)
- Audacity (Sound Design)
Duration: 3 weeks (March 2020 - April 2020)
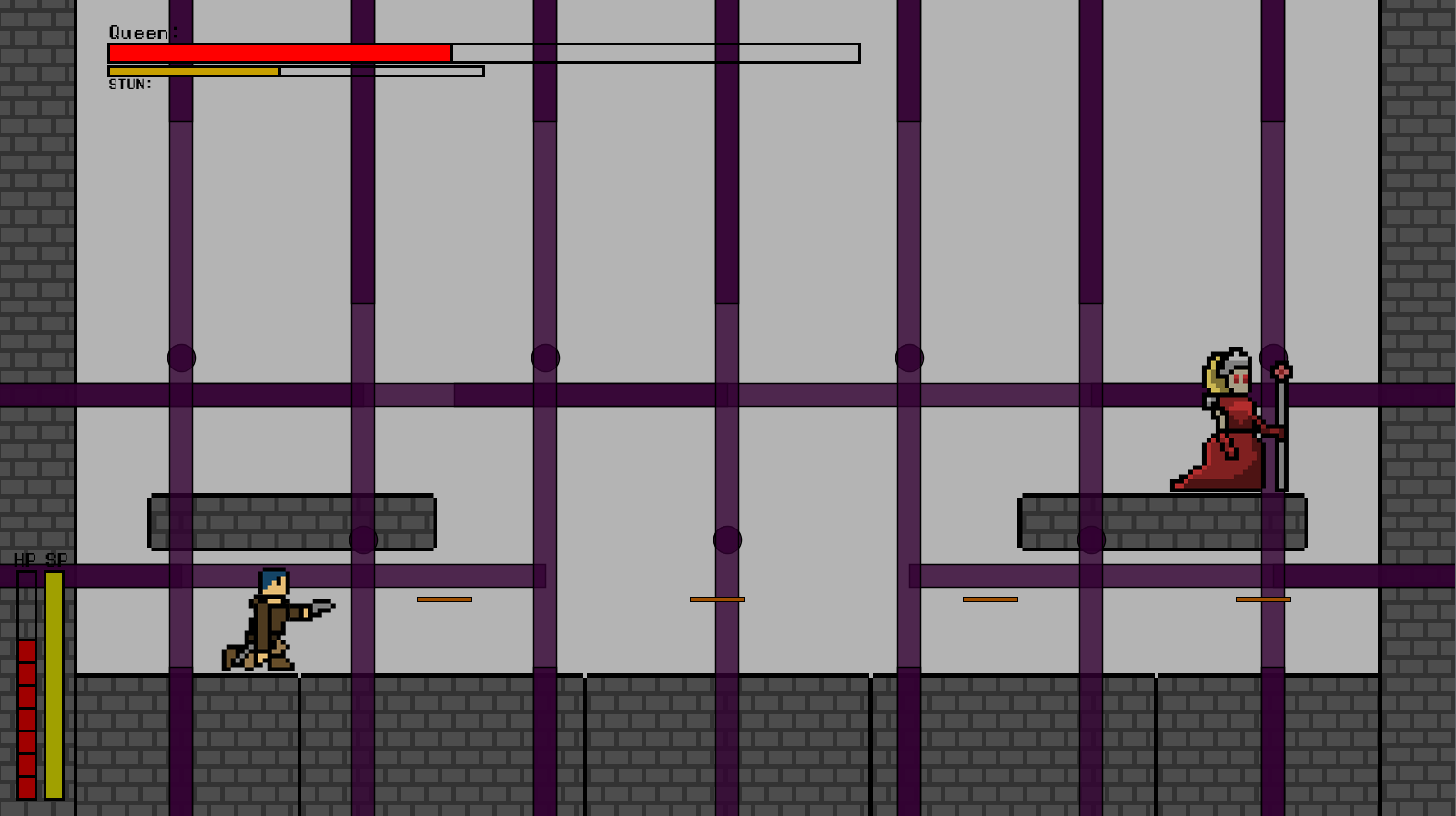
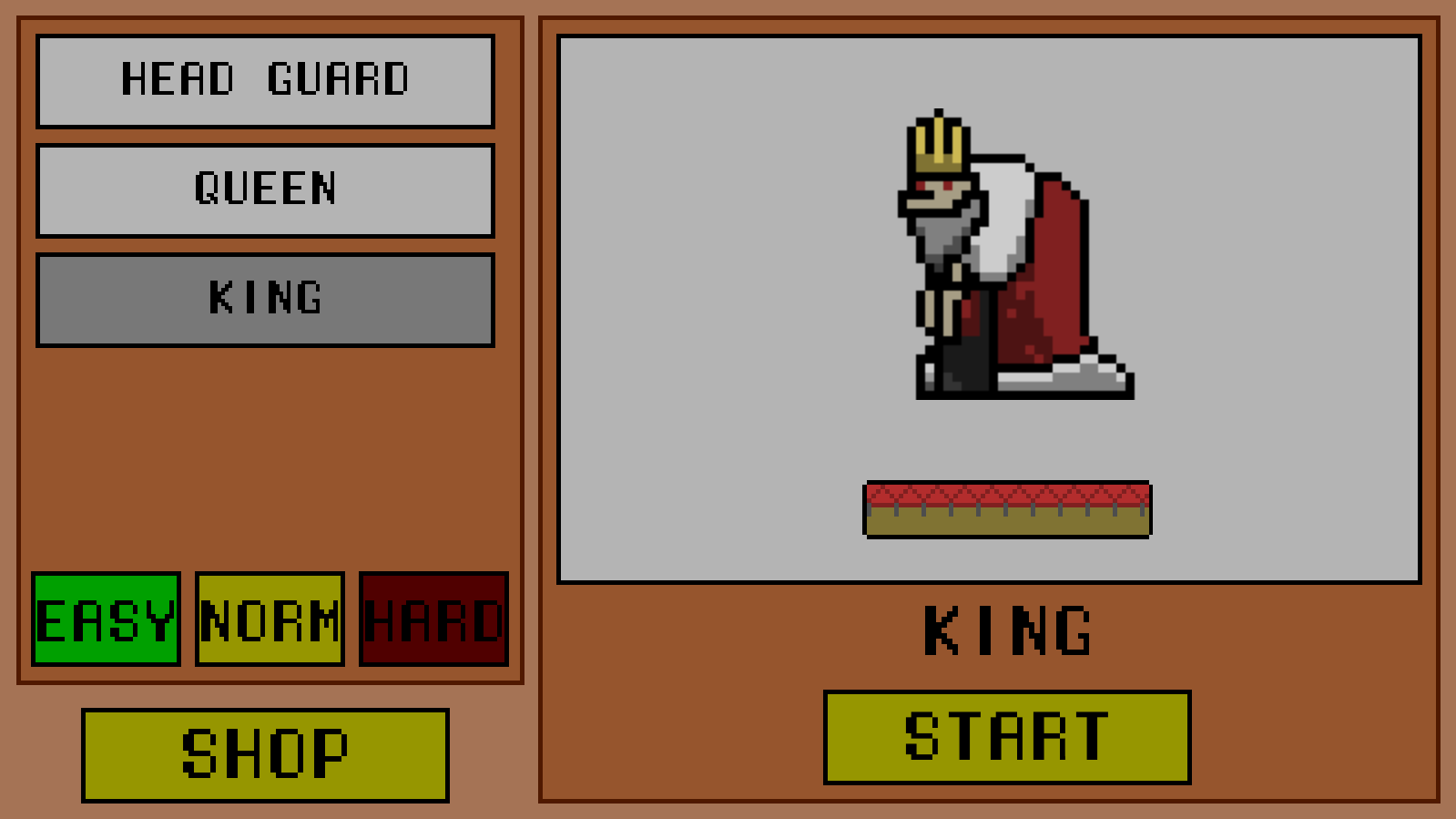
Project Screenshots
Project Description
Kingslayer is a platformer bullet hell game made as part of the class IAT 167: Digital Games: Genre, Structure, Programming and Play at SFU. In this assignment, we were tasked with creating a game complete with at least 3 levels, animation, and audio. In Kingslayer, the player is pit against several bosses in their own levels, where they have to dodge against the bosses’ onslaught of different projectile attacks wielding only a sword and a pistol.
Kingslayer features 3 incremental bosses with their own individual attack patterns, which increases in difficulty and complexity as the boss’s health diminishes, creating high-action gameplay that keeps players on their toes. Kingslayer also includes a shop that allows players to upgrade their abilities after every boss, and difficulty options that allow players to play at the level they’re comfortable with.
Through this project, I aimed to explore how to design fast-paced gameplay by taking inspiration from existing games in the platform bullet hell genre and making my own.
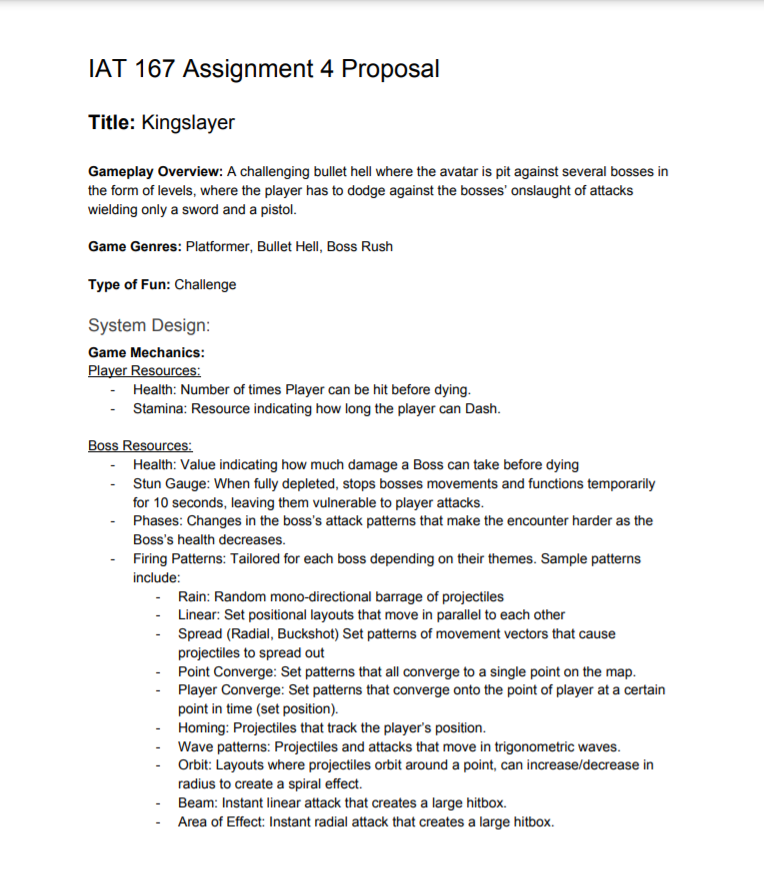
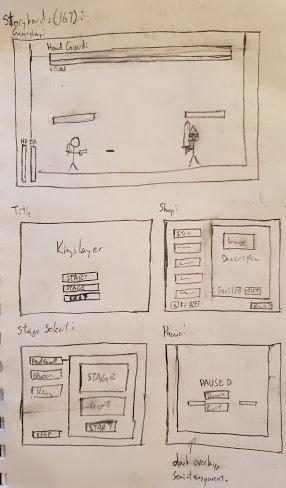
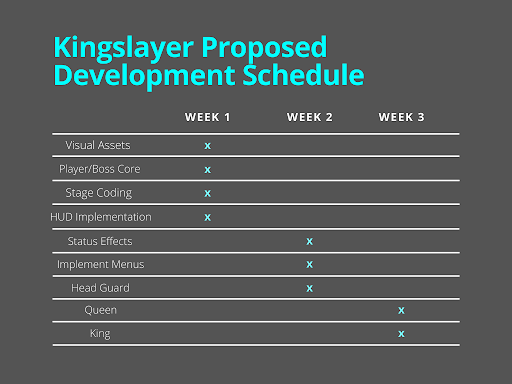
Planning & Proposal
When making the proposal for the project, I wanted to streamline the process so that I could clearly follow up on my concept down the line. Clearly sectioning systems and different aspects of design allowed me to easily refer back to the document later.


Art & Animation
The art and animation in the game serves to clearly convey to the player what their current situation is in regards to the game.
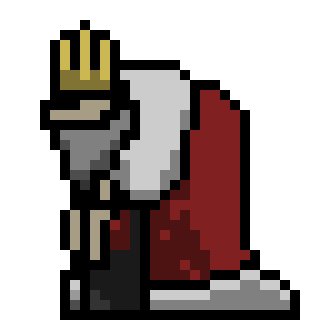
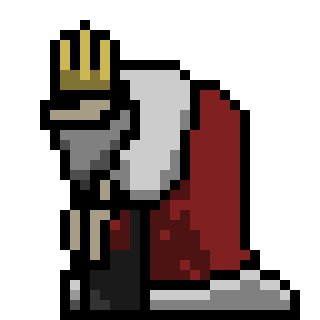
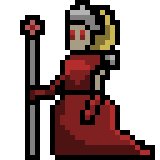
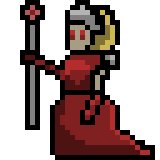
The art and character design serves to represent the narrative and provides the player with a clear sense of progression, starting from a fight with the Head Guard outside the castle and ending with the final battle with the King in his audience chamber. After deciding on the characters and the core narrative, I asked Sirius to design base sprites for these characters for me to animate on top of later, knowing that his darker art style would do a good job of painting the boss characters as enemies.
Most of the animation in this game represents the game's current state, whether it be the boss being in Break mode, moving around, or on the cusp of firing off an attack. These animations ensure that the player understands what the boss is doing through animation for them to plan out their next steps.
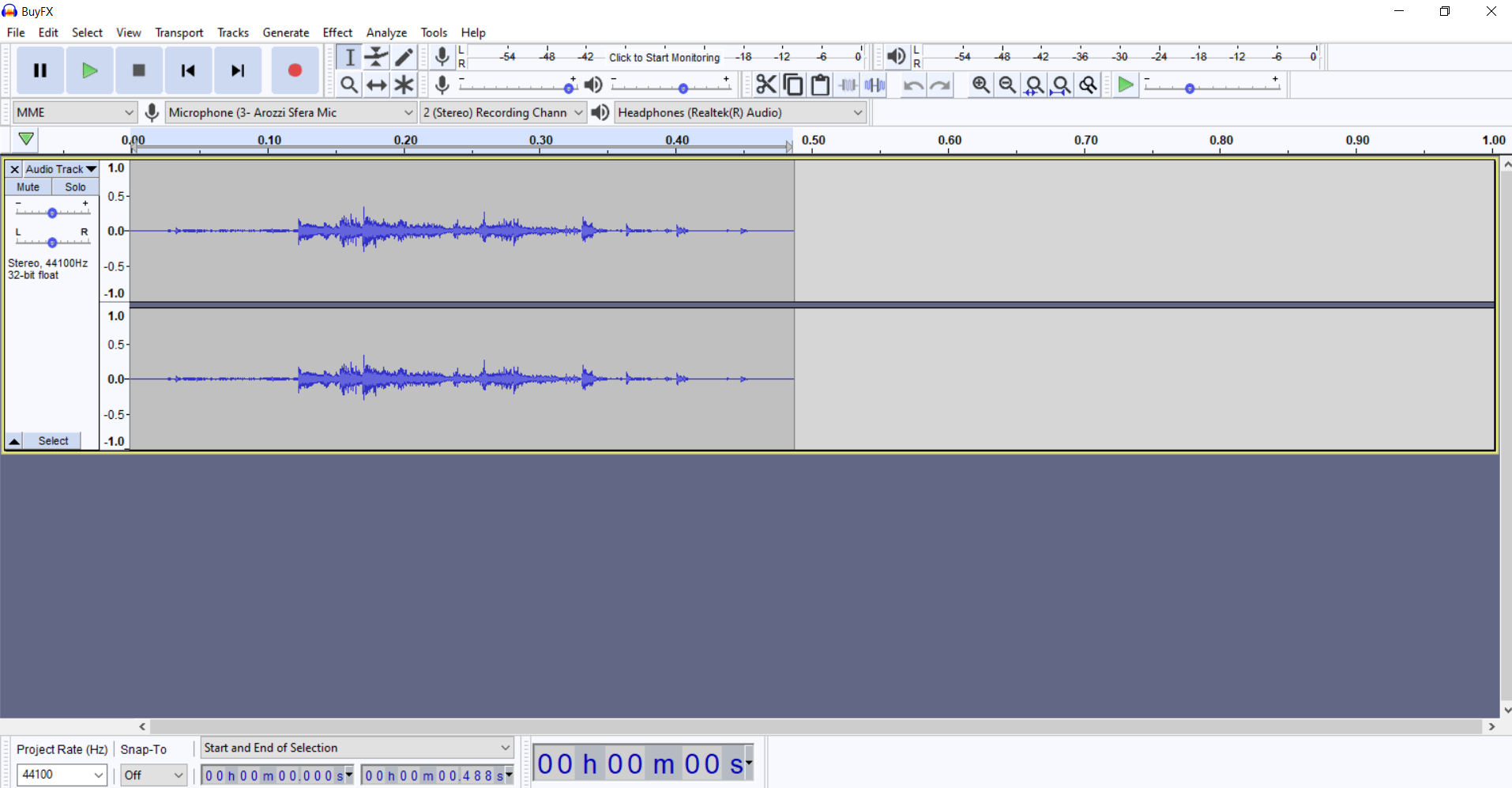
Sound Design
In designing sound effects for the game, I recorded basic sounds with objects I had lying around and used Audacity to perform some simple edits. The main goal was to give the player a clear indication as to what was happening in the game not only through visuals, but also through sound. As a result, each sound was to made to sound unique so players could clearly correlate certain sounds to on-screen interactions.

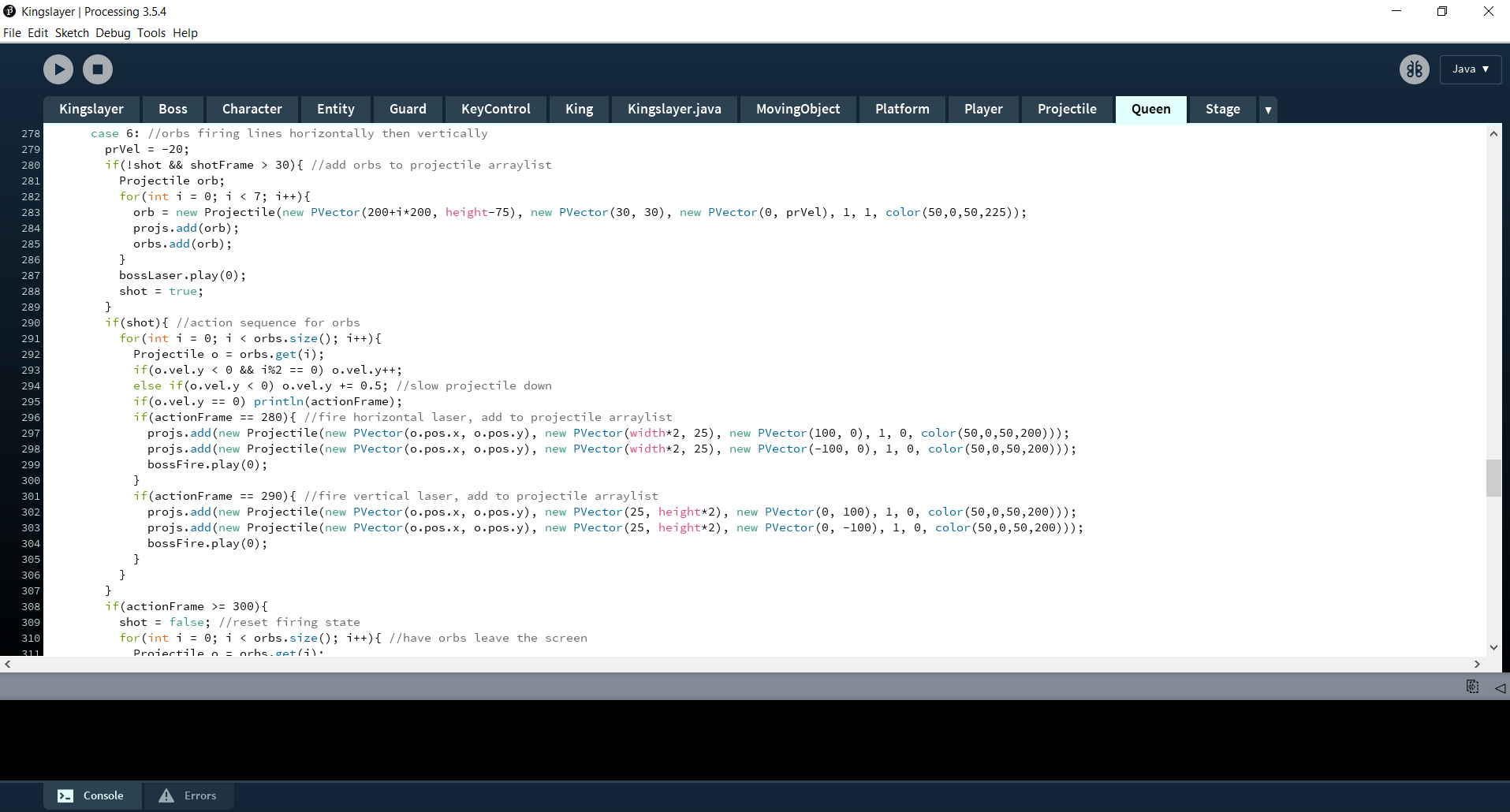
Development
When developing the game, one hurdle I had to consider was how I could ease players newer to the genre into the game without it being difficult from the onset. As a result, I designed each boss's attack patterns with certain themes in mind.
The Head Guard was designed as an introductory boss to the game, showing off many types of basic projectiles and patterns that would reoccur during the course of the game. The Queen was designed with the idea of player precision in mind, challenging the player to hone in on their movement and ensure they can respond appropriately to more complicated patterns. Finally, the King was designed with the idea of a grand finale, having many moves that grow in side and cover large portions of the screen to show power and dominance over the player, but also leaving the player with the satisfaction of overcoming a large challenge after his defeat.


Takeaways
Throughout this project, I learned a lot about the process of game design and how elements of high-action gameplay can be designed to give the player a sense of challenge. With more experience in animation and sound design under my belt, I hope to touch on these skills in the future and develop my personal style in those fields.